Rendered:
A Visualforce component in a VF page can be displayed or hidden by using a rendered attribute. Rendered is bound to a Boolean variable in the controller which can be switched between true and false making the VF component display or hide depending on a Boolean value.
As an example:
Visualforce Page:
<apex:page controller=”RenderedControllr”>
<! — Rendered Demo –>
<apex:form>
<apex:pageBlock>
<apex:commandButton value=”Show Bottom Page Block” action=”{!ShowBlockMethod}”/>
</apex:pageBlock>
<apex:pageBlock rendered=”{!ShowpageBlockFlag}”>
Account Name :<apex:outputField value=”{!accRec.name}”/>
<br/>
Account Number :< apex:outputField value=”{!accRec.accountnumber}”/>
</apex:pageBlock>
</apex:form>
</apex:page>
Controller:
Public class RenderedControllr {
Public Boolean ShowpageBlockFlag{get;set;}
Public Account accRec{get;set;}
Public RenderedControllr(){
accRec = [select name,id,accountnumber from account limit 1];
ShowpageBlockFlag = false;
}
Public void ShowBlockMethod(){
ShowpageBlockFlag = true;
}
}
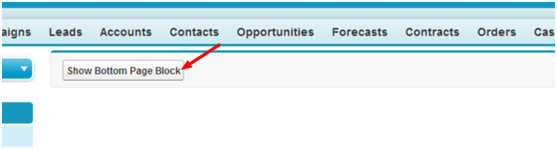
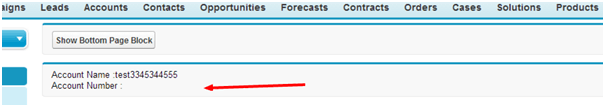
Output:

Once you click on Show Bottom Page Block.

Here lower page block is given rendered that is bound to a Boolean variable “ShowpageBlockFlag”. Initially (in the constructor) this variable is set to false which hides the lower page block.
Once we click the command button, “ShowBlockMethod” method is called where this Boolean is set to true and hence the lower page block gets displayed.
ReRender:
ReRender is used to refresh a particular section of the visual force page. We have to just mention the id of the page section (in the ReRender attribute) that needs to be refreshed.
In the following example Clicking of the command button “Refresh Lower Page Block” refreshes the lower page block.
Visualforce Page:
<apex:page controller=”ReRenderControllr”>
<!– Render and Rerender Demo –>
<apex:form>
<apex:pageBlock>
<apex:commandButton value=”Refresh Lower Page Block” action=”{!ShowBlockMethod}” rerender=”pgblckID”/>
</apex:pageBlock>
<apex:pageBlock id=”pgblckID”>
<b> Output Text : </b><apex:outputText value=”{!OutPutString}”/>
</apex:pageBlock>
</apex:form>
</apex:page>
Controller Class:
Public class ReRenderControllr {
Public string OutPutString{get;set;}
Public ReRenderControllr(){
OutPutString = ‘Test value set in Constructor’;
}
Public void ShowBlockMethod(){
OutPutString = ‘value set in method called by button click’;
}
}
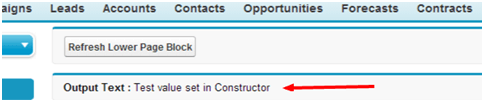
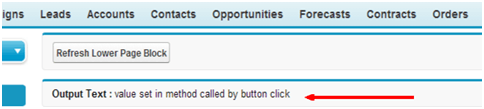
Output:


Initially when the page is loaded the output string value is set in the constructor as “Test value set in constructor”.’
When the button is pressed method “ShowBlockMethod” is called where “OutPutString” value is changed also lower page block is refreshed and hence the new value is displayed in the lower page block.
rerender=”pgblckID” statement in the command button indicates that the page block section with id =”pgblckID” should be refreshed when the button is pressed. Only Lower page block is refreshed rest of the page remains as it is.
A single Rerender attribute could be used to refresh many sections of the page. For example: reRender= “pgblck1, pgbcl2”
RenderAs
This is used with page component and renders the page in the specified format like – HTML, pdf, and excel.
The following page will give output in pdf form /render as pdf.
Visualforce Page:
<apex:pagestandardController=”Account” renderAs=”pdf”>
<apex:pageBlock>
<apex:outputField value=”{!Account.name}”/>
<apex:outputField value=”{!Account.AccountNumber}”/>
</apex:pageBlock>
</apex:page>
Share with us in the comments section below. And to upgrade your Salesforce Org with latest features and updates, Talk to our team at Tecnovators, a one-of-a-kind Salesforce consulting partner delivering pay-as-you-use On-demand services for Salesforce.
Also, you can give us a call at 678-520-8666 or email us at info@tecnovators.com